 Link to Web Slinger Comic Book Reader
Link to Web Slinger Comic Book Reader
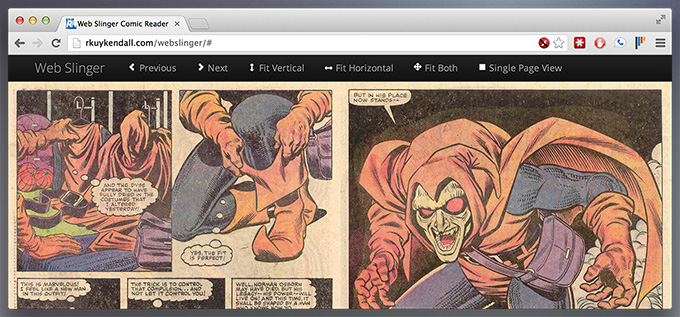
Raymond's Comic Book Reader
My favorite comic readers are Simple Comic on OS X and Perfect Viewer on Android. However, last month I found myself in front of a big, beautiful iMac screen, a comic I wanted to read on the desktop, and no way to view it. I couldn't run native applications, and Java wasn't installed, so I turned to the web. I fought my way past the registration and uploader on All Comics only to be disappointed by:
- Very slowly loading pages,
- No keyboard support,
- A large, unnecessary interface,
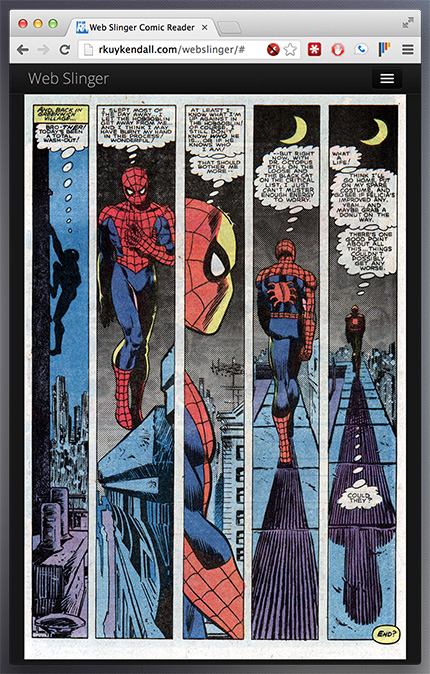
- No support for full two-page spreads,
- And no support for fitting images to the interface.
I continued searching, and was surprised to find faster reader with a better uploader attached to an developer tutorial titled “Building an HTML5 Comic Book Reader” by Raymond Camden. Raymond's comic reader was only a weekend project, and had all the same interface problems as All Comics, but It was fast and open for improvements.

Framework & Style Updates
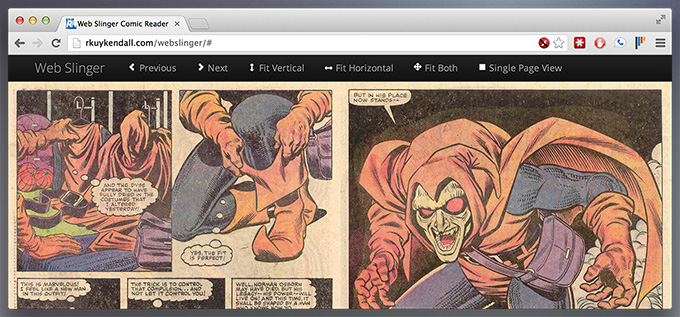
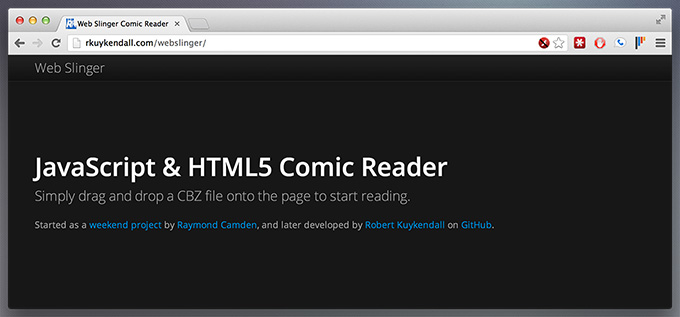
Once I had the code running locally, I upgraded the versions of Bootstrap and jQuery, moved the title to a navbar, and switched to a dark theme. I cleaned up the copy and made small changes to familiarize myself with the source code. Once I began to understand the control flow, I was able to move the controls to the navbar to be cleaner and more compact.

Adding Missing Features
Once I had the code updated, cleaned, and understood, adding features was quick and easy:
- Fit to width and fit to height were implemented by css, and buttons were added to change the class name in jQuery.
- Keyboard controls were added using jquery.hotkeys, maintained by jQuery author John Resig.
- Two page spread took longer, as it required a rewrite of the comic page display code.

Hitting a Wall
The only feature I was unable to add was Dropbox support. Dropbox was how I got my CBZ files onto the iMac to begin with, and integrating it into the UI via the Dropbox Chooser looked simple. However, Dropbox requires that you request user files from your server, and not through Javascript in the browser:
Dropbox Support: Thanks for writing in. It looks like the issue here is that our content servers (dl.dropbox.com) don't currently allow arbitrary cross domain access in JavaScript. (This doesn't apply to accessing the file directly in your browser, or downloading to your server locally, which is generally what one would do with the link returned by Chooser.) […] This is something that would need to be enabled on our side, so I'll be sure to pass this on as feedback.
Naming & Publishing
After a few hours of work, Raymond replied to my comment on his blog post and happily agreed to upload his code to GitHub for me to fork. However, I had built this project not just as a tutorial, but in the hope that somebody would find it useful. Useful things become familiar, and should be found easily in a search engine. Thus, any useful thing gets a name. And what better name for a web-based comic reader than “Web-Slinger”?
Fork the project on GitHub“END?”
I hope somebody finds this project useful, reads a few comics, or even adds a feature. However, even if nobody ever sees this page, I've built a great comic experience for myself. Next time I'm in front of a big pretty iMac and can't install any software, my friendly neighborhood web-slinger will be there to save the day.